Overview
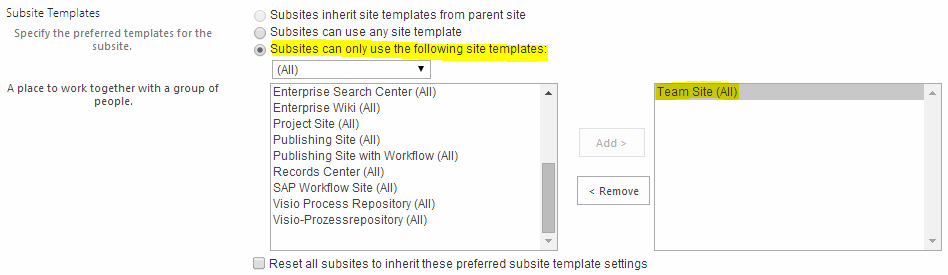
You are using SharePoint 2013 On-Premises. You want to be able to filter the Site Templates that users see when the user tries to create a sub site. As Site administrator you can do this by navigating to Site Setting> Page layouts and site templates.

In this blog I will explain how you can implement the same capabilities via the code.
Limiting Custom Web Templates using CSOM
Removing all OOTB Filter Tabs using JQuery
- Site creation page is a regular application layout page NewSbWeb.aspx located in _layouts/15 folder on file system of web server. So you can modify this page by hiding template picker control which is InputFormTemplatePickerControl
- Need to hide the OOTB Filter Tabs so that end user won’t be selecting any tabs
- Remove the existing OOTB Filter Tab options
var hiddenFieldElement = $("input[id*='InputFormTemplatePickerControl']");
hiddenFieldElement.next().children().remove();
var select = hiddenFieldElement.next().next();
var opts = select.find('option');
opts.each(function(){
$(this).remove();
});
Get All Available Templates of the site collection and add only Custom Web Templates
- Get All Available Templates of the site collection using GetAllAvailableTemplates Method
//getting all available web templates from root web templateCollection = web.getAvailableWebTemplates(1033, false);
- Filter only the Custom Web Templates required
- Add only the custom Web Templates needed to InputFormTemplatePickerControl which displays the Template
var templatePicker = $("input[id*='InputFormTemplatePickerControl']").next().next();
while(siteTemplatesEnum.moveNext())
{
var siteTemplate = siteTemplatesEnum.get_current();
if (siteTemplate.get_name().toUpperCase().indexOf("CUSTOM") != -1)
{
Templates += siteTemplate.get_name() + "----" + siteTemplate.get_id() + ',';
sitename = siteTemplate.get_name().substring(siteTemplate.get_name().indexOf("#")+1);
templatePicker.append("<option value='" + siteTemplate.get_name() + "'>" + sitename + "</option>");
}
}
templatePicker.prop("selectedIndex",0); //selecting the first option
//This is to hide the WebTemplate Label which shows the description of the OOTB web templates
var webtemplatelabel = $("input[id*='InputFormTemplatePickerControl']").next().next().next();
webtemplatelabel.hide();
}













Thanks Sir. It helped me for different reason.